「Qtのコントロール - プッシュボタン」の版間の差分
| (同じ利用者による、間の5版が非表示) | |||
| 1行目: | 1行目: | ||
== 概要 == | == 概要 == | ||
QPushButtonは、Qtにおけるプッシュボタンのコントロールである。<br> | |||
QPushButtonは機能が多岐にわたり、カスタマイズ性が高いため、ユーザインターフェイスを設計する上で非常に重要なコントロールである。<br> | |||
<br> | |||
* 外観のカスタマイズ | |||
*: QPushButtonのスタイルシートを使用して、ボタンの色、フォント、枠線、背景画像等を自由に設定することができる。 | |||
*: <code>setStyleSheet</code>メソッドを使用して、CSSスタイルシートを適用できる。 | |||
*: アイコンの設定は、<code>setIcon</code>メソッドで行う。 | |||
*: また、アイコンとテキストを併せて表示することも可能である。 | |||
*: <br> | |||
* ショートカットキー (アクセラレータ) の設定 | |||
*: <code>setShortcut</code>メソッドでショートカットキーを設定することができる。 | |||
*: 例: <code>btn->setShortcut(Qt::CTRL + Qt::Key_P);</code> | |||
*: <br> | |||
*: テキストにアンダーラインを付けてショートカットキーを示すことができる。 | |||
*: 例: <code>btn->setText("&Print");</code> | |||
*: <br> | |||
* その他の機能 | |||
** <code>isCheckable</code>プロパティを有効にする場合、チェックボックス付きのプッシュボタンとなる。 | |||
** <code>isFlat</code>プロパティを有効にする場合、フラットなプッシュボタンとなる。 | |||
*: <code>setMenu</code>メソッドを使用して、プッシュボタンにメニューを設定することができる。 | |||
*: <code>setDefault</code>メソッドおよび<code>setAutoDefault</code>メソッドを使用して、デフォルトのプッシュボタンを設定することができる。 | |||
*: <code>setDown</code>メソッドを使用して、ボタンを押下された状態に設定することができる。 | |||
*: <br> | |||
* シグナルとスロット | |||
*: <code>clicked</code>シグナルは、ボタンがクリックされた時に発生する。 | |||
*: <code>pressed</code>シグナルは、ボタンが押下された瞬間に発生する。 | |||
*: <code>released</code>シグナルは、ボタンが離された瞬間に発生する。 | |||
*: <br> | |||
* レイアウト | |||
*: QPushButtonはQWidgetクラスを継承しているため、レイアウトに簡単に配置することができる。 | |||
*: 水平・垂直方向の伸縮モードを<code>setSizePolicy</code>メソッドで設定することができる。 | |||
<br><br> | <br><br> | ||
| 103行目: | 133行目: | ||
*: <code>toggled(bool)</code>も<code>clicked(bool)</code>も呼び出される。(UI操作でボタンを押下したのと同様) | *: <code>toggled(bool)</code>も<code>clicked(bool)</code>も呼び出される。(UI操作でボタンを押下したのと同様) | ||
<br><br> | <br><br> | ||
== 画像の表示 == | |||
==== プッシュボタンの画像 ==== | |||
プッシュボタンは、画像とテキストが表示できる。<br> | |||
<br> | |||
画像の位置は固定、画像のサイズは指定可能であり、テキストの左側に表示される。<br> | |||
プッシュボタンコントロールのサイズを変更しても、画像のサイズは自動的に変化しない。<br> | |||
<br> | |||
画像のサイズを指定しない場合は、原画像のサイズで表示される。<br> | |||
<syntaxhighlight lang="c++"> | |||
std::unique_ptr<QPushButton> pBtn = std::make_unique<QPushButton>(); | |||
pBtn->setIcon(style()->standardIcon(QStyle::SP_ArrowDown)); | |||
pBtn->setText(tr("Test")); | |||
pBtn->setIconSize(QSize(32, 32)); | |||
pBtn->setFont(QFont("Meiryo", 18)); | |||
</syntaxhighlight> | |||
<br> | |||
==== フレーム画像 ==== | |||
背景画像ではなく境界画像を指定する場合、サイズ変更に対応した枠を表示できる。<br> | |||
<syntaxhighlight lang="c++"> | |||
std::unique_ptr<QPushButton> pBtn = std::make_unique<QPushButton>(); | |||
pBtn->setText(tr("Test")); | |||
pBtn->setStyleSheet( | |||
"border-width:27px; padding:10px; color:red;" | |||
"background-image:url(:/images/close-hover.gif); background-color:skyblue;" | |||
"border-image:url(:/images/border.png) 27 repeat;"); | |||
</syntaxhighlight> | |||
<br> | |||
下図左は、border.pngファイルである。<br> | |||
黒い箇所が透過の場合、背景色と背景画像が見える。<br> | |||
repeatを指定しない場合は、引き伸ばした画像に変換される。<br> | |||
[[ファイル:Qt PushuButton 1.png|フレームなし|中央]] | |||
<br> | |||
原画像を9分割して組み合わせることにより、境界線の長さの変化に対応することができる。<br> | |||
下図中央の緑の部分が、border-widthで指定した27pxの境界である。<br> | |||
②④⑥⑧の画像は、タイプにしたがって引き伸ばしたり、タイル状に敷き詰めたりする。<br> | |||
[[ファイル:Qt PushuButton 2.png|フレームなし|中央]] | |||
<br> | |||
例えば、border-imageの幅を54に変更する時、左上・右上・左下・右下の四隅は、以下のようになる。<br> | |||
上下左右の境界画像は、②④⑥⑧に対応する部分が足りなくなるため、表示されない。<br> | |||
* 左上 | |||
*: ① + ② + ④ + ⑤ | |||
* 右上 | |||
*: ② + ③ + ⑤ + ⑥ | |||
* 左下 | |||
*: ④ + ⑤ + ⑦ + ⑧ | |||
* 右下 | |||
*: ⑤ + ⑥ + ⑧ + ⑨ | |||
<br> | |||
border-imageは、最初に画像データを指定する必要がある。その他の項目はどちらを先に記述しても構わない。<br> | |||
<br> | |||
下表に、境界画像(border-image)の設定例を示す。<br> | |||
image-widthの指定方法は、CSSのmarginプロパティと同様である。<br> | |||
<center> | |||
{| class="wikitable" style="background-color:#fefefe;" | |||
|- | |||
! style="background-color:#00ffff;" | 項目 | |||
! style="background-color:#00ffff;" | 初期値 | |||
! style="background-color:#00ffff;" | 設定例 | |||
! style="background-color:#00ffff;" | 説明 | |||
|- | |||
| 画像データ<br>(image-source) || none || url(:/images/border.png)<br>url(C:/temp/frame.gif) || リソース画像<br>画像ファイル | |||
|- | |||
| 幅と高さ<br>(image-width) || 1 || 20<br>2em 5% 3 || 上下左右20px<br>上2em、左右5%、下3px | |||
|- | |||
| タイプ<br>(image-repeat) || stretch || round<br>repeat stretch || 縦横ともに均等タイル<br>横方向はタイル、縦方向は伸縮 | |||
|} | |||
</center> | |||
<br> | |||
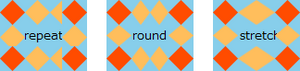
タイプの種類は、タイル(repeat)、均等タイル(round)、伸縮(stretch)の3種類がある。<br> | |||
<br> | |||
例えば、上図②の場合、タイル(repeat)は単純に②を並べるため、途中で画像が切れることがある。<br> | |||
均等タイル(round)は、②を何個表示できるかを計算して、均等になるように②の幅を伸縮する。(端数は四捨五入)<br> | |||
[[ファイル:Qt PushuButton 3.png|フレームなし|中央]] | |||
<br> | |||
==== プッシュボタンのフレーム ==== | |||
背景としてフレーム画像を指定する場合、プッシュボタンのサイズ変更に対応できない。<br> | |||
<syntaxhighlight lang="c++"> | |||
button->setStyleSheet( | |||
"background:skyblue url(:/images/frame.png) no-repeat;"); | |||
</syntaxhighlight> | |||
<br> | |||
境界としてフレーム画像を指定することにより、プッシュボタンのサイズ変更に対応することができる。<br> | |||
<syntaxhighlight lang="c++"> | |||
button->setStyleSheet( | |||
"border-width:4px; background-color:skyblue;" | |||
"border-image:url(:/images/frame.png) 4;"); | |||
</syntaxhighlight> | |||
<br> | |||
[[ファイル:Qt PushuButton 4.png|フレームなし|中央]] | |||
<br><br> | |||
{{#seo: | |||
|title={{PAGENAME}} : Exploring Electronics and SUSE Linux | MochiuWiki | |||
|keywords=MochiuWiki,Mochiu,Wiki,Mochiu Wiki,Electric Circuit,Electric,pcb,Mathematics,AVR,TI,STMicro,AVR,ATmega,MSP430,STM,Arduino,Xilinx,FPGA,Verilog,HDL,PinePhone,Pine Phone,Raspberry,Raspberry Pi,C,C++,C#,Qt,Qml,MFC,Shell,Bash,Zsh,Fish,SUSE,SLE,Suse Enterprise,Suse Linux,openSUSE,open SUSE,Leap,Linux,uCLnux,Podman,電気回路,電子回路,基板,プリント基板 | |||
|description={{PAGENAME}} - 電子回路とSUSE Linuxに関する情報 | This page is {{PAGENAME}} in our wiki about electronic circuits and SUSE Linux | |||
|image=/resources/assets/MochiuLogo_Single_Blue.png | |||
}} | |||
__FORCETOC__ | __FORCETOC__ | ||
[[カテゴリ:Qt]] | [[カテゴリ:Qt]] | ||
2024年10月14日 (月) 11:13時点における最新版
概要
QPushButtonは、Qtにおけるプッシュボタンのコントロールである。
QPushButtonは機能が多岐にわたり、カスタマイズ性が高いため、ユーザインターフェイスを設計する上で非常に重要なコントロールである。
- 外観のカスタマイズ
- QPushButtonのスタイルシートを使用して、ボタンの色、フォント、枠線、背景画像等を自由に設定することができる。
setStyleSheetメソッドを使用して、CSSスタイルシートを適用できる。- アイコンの設定は、
setIconメソッドで行う。 - また、アイコンとテキストを併せて表示することも可能である。
- ショートカットキー (アクセラレータ) の設定
setShortcutメソッドでショートカットキーを設定することができる。- 例:
btn->setShortcut(Qt::CTRL + Qt::Key_P); - テキストにアンダーラインを付けてショートカットキーを示すことができる。
- 例:
btn->setText("&Print");
- その他の機能
isCheckableプロパティを有効にする場合、チェックボックス付きのプッシュボタンとなる。isFlatプロパティを有効にする場合、フラットなプッシュボタンとなる。
setMenuメソッドを使用して、プッシュボタンにメニューを設定することができる。setDefaultメソッドおよびsetAutoDefaultメソッドを使用して、デフォルトのプッシュボタンを設定することができる。setDownメソッドを使用して、ボタンを押下された状態に設定することができる。
- シグナルとスロット
clickedシグナルは、ボタンがクリックされた時に発生する。pressedシグナルは、ボタンが押下された瞬間に発生する。releasedシグナルは、ボタンが離された瞬間に発生する。
- レイアウト
- QPushButtonはQWidgetクラスを継承しているため、レイアウトに簡単に配置することができる。
- 水平・垂直方向の伸縮モードを
setSizePolicyメソッドで設定することができる。
プッシュボタンの角を丸くする
Qt Designer画面にて、プッシュボタンを配置する。
次に、Qt Designer画面にて、プッシュボタンのスタイルシートを設定する。
プッシュボタンの角を丸くするには、border-radiusプロパティにて、丸みの半径をpxで指定する。
(丸みの半径の値が大きいほど丸く、小さいほど角になる)
/* プッシュボタンの前景色と背景色を指定する */
QPushButton
{
color: rgb(255, 255, 255);
background-color: rgb(0, 0, 0);
}
/* 前景色、背景色、border-rariusを指定する */
QPushButton
{
color: rgb(255, 255, 255);
background-color: rgb(0, 0, 0);
border-radius: 10px;
}
プッシュボタンの背景色をグラデーションにする
QLinearGradientクラスを使用して、プッシュボタンの左上を(0, 0)、右下を(1, 1)として、
始点(x1, y1)および終点(x2, y2)を指定すると、始点から終点に向かってグラデーションとなる。
stopには、0~1の位置(実数)と、その位置における色を指定する。
以下の例では、8個のプッシュボタンをグラデーションにしている。
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 左上から右下(白->黒)
ui->pushButton_1->setStyleSheet(QStringLiteral(
"background-color: qlineargradient(x1:0, y1:0, x2:1, y2:1,"
"stop:0 rgb(255, 255, 255), stop:1 rgb(0, 0, 0));"));
// 上から下(白->黒)
ui->pushButton_2->setStyleSheet(QStringLiteral(
"background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1,"
"stop:0 rgb(255, 255, 255), stop:1 rgb(0, 0, 0));"));
// 右上から左下(白->黒)
ui->pushButton_3->setStyleSheet(QStringLiteral(
"background-color: qlineargradient(x1:1, y1:0, x2:0, y2:1,"
"stop:0 rgb(255, 255, 255), stop:1 rgb(0, 0, 0));"));
// 右から左(白->黒)
ui->pushButton_4->setStyleSheet(QStringLiteral(
"background-color: qlineargradient(x1:1, y1:0, x2:0, y2:0,"
"stop:0 rgb(255, 255, 255), stop:1 rgb(0, 0, 0));"));
// 右下から左上(白->黒->白)
ui->pushButton_5->setStyleSheet(QStringLiteral(
"background-color: qlineargradient(x1:1, y1:1, x2:0, y2:0,"
"stop:0 rgb(255, 255, 255), stop:0.5 rgb(0, 0, 0), stop:1 rgb(255, 255, 255));"));
// 下から上(白->黒->白)
ui->pushButton_6->setStyleSheet(QStringLiteral(
"background-color: qlineargradient(x1:0, y1:1, x2:0, y2:0,"
"stop:0 rgb(255, 255, 255), stop:0.5 rgb(0, 0, 0), stop:1 rgb(255, 255, 255));"));
// 左下から右上(白->黒->白)
ui->pushButton_7->setStyleSheet(QStringLiteral(
"background-color: qlineargradient(x1:0, y1:1, x2:1, y2:0,"
"stop:0 rgb(255, 255, 255), stop:0.5 rgb(0, 0, 0), stop:1 rgb(255, 255, 255));"));
// 左から右(白->黒->白)
ui->pushButton_8->setStyleSheet(QStringLiteral(
"background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0,"
"stop:0 rgb(255, 255, 255), stop:0.5 rgb(0, 0, 0), stop:1 rgb(255, 255, 255));"));
}
トグルボタンの作成
まず、Qt Designer画面にて、プッシュボタンを配置して、QPushButtonクラスのcheckableプロパティにチェックを入力する。
次に、配置したプッシュボタンを右クリックして[スロットへ移動]を選択する。
プッシュボタンのシグナルにおいて、clicked(bool)またはtoggled(bool)を選択する選択して、スロット関数を作成する。
プッシュボタンの押下において、clicked(bool)シグナルもtoggled(bool)シグナルも同じように呼び出されるが、
ただし、以下のように、ソースコードから操作する場合は、差異がある。
- ui->pushButton->setChecked(true);
toggled(bool)は呼び出されるが、clicked(bool)は呼び出されない。- 例えば、親ボタン1と子ボタン1-1、1-2、1-3がある時、
- "親ボタンを押下すると、子ボタンを全て押下状態にする"
- "親ボタンが押下されていない状態で、子ボタンが全て押下されると、親ボタンも押下状態にする"
- ような場合の2で、親ボタンの押下状態だけを変える場合等。
- ui->pushButton->click();
toggled(bool)もclicked(bool)も呼び出される。(UI操作でボタンを押下したのと同様)
画像の表示
プッシュボタンの画像
プッシュボタンは、画像とテキストが表示できる。
画像の位置は固定、画像のサイズは指定可能であり、テキストの左側に表示される。
プッシュボタンコントロールのサイズを変更しても、画像のサイズは自動的に変化しない。
画像のサイズを指定しない場合は、原画像のサイズで表示される。
std::unique_ptr<QPushButton> pBtn = std::make_unique<QPushButton>();
pBtn->setIcon(style()->standardIcon(QStyle::SP_ArrowDown));
pBtn->setText(tr("Test"));
pBtn->setIconSize(QSize(32, 32));
pBtn->setFont(QFont("Meiryo", 18));
フレーム画像
背景画像ではなく境界画像を指定する場合、サイズ変更に対応した枠を表示できる。
std::unique_ptr<QPushButton> pBtn = std::make_unique<QPushButton>();
pBtn->setText(tr("Test"));
pBtn->setStyleSheet(
"border-width:27px; padding:10px; color:red;"
"background-image:url(:/images/close-hover.gif); background-color:skyblue;"
"border-image:url(:/images/border.png) 27 repeat;");
下図左は、border.pngファイルである。
黒い箇所が透過の場合、背景色と背景画像が見える。
repeatを指定しない場合は、引き伸ばした画像に変換される。
原画像を9分割して組み合わせることにより、境界線の長さの変化に対応することができる。
下図中央の緑の部分が、border-widthで指定した27pxの境界である。
②④⑥⑧の画像は、タイプにしたがって引き伸ばしたり、タイル状に敷き詰めたりする。
例えば、border-imageの幅を54に変更する時、左上・右上・左下・右下の四隅は、以下のようになる。
上下左右の境界画像は、②④⑥⑧に対応する部分が足りなくなるため、表示されない。
- 左上
- ① + ② + ④ + ⑤
- 右上
- ② + ③ + ⑤ + ⑥
- 左下
- ④ + ⑤ + ⑦ + ⑧
- 右下
- ⑤ + ⑥ + ⑧ + ⑨
border-imageは、最初に画像データを指定する必要がある。その他の項目はどちらを先に記述しても構わない。
下表に、境界画像(border-image)の設定例を示す。
image-widthの指定方法は、CSSのmarginプロパティと同様である。
| 項目 | 初期値 | 設定例 | 説明 |
|---|---|---|---|
| 画像データ (image-source) |
none | url(:/images/border.png) url(C:/temp/frame.gif) |
リソース画像 画像ファイル |
| 幅と高さ (image-width) |
1 | 20 2em 5% 3 |
上下左右20px 上2em、左右5%、下3px |
| タイプ (image-repeat) |
stretch | round repeat stretch |
縦横ともに均等タイル 横方向はタイル、縦方向は伸縮 |
タイプの種類は、タイル(repeat)、均等タイル(round)、伸縮(stretch)の3種類がある。
例えば、上図②の場合、タイル(repeat)は単純に②を並べるため、途中で画像が切れることがある。
均等タイル(round)は、②を何個表示できるかを計算して、均等になるように②の幅を伸縮する。(端数は四捨五入)
プッシュボタンのフレーム
背景としてフレーム画像を指定する場合、プッシュボタンのサイズ変更に対応できない。
button->setStyleSheet(
"background:skyblue url(:/images/frame.png) no-repeat;");
境界としてフレーム画像を指定することにより、プッシュボタンのサイズ変更に対応することができる。
button->setStyleSheet(
"border-width:4px; background-color:skyblue;"
"border-image:url(:/images/frame.png) 4;");