QMLのコントロール - Positionerアイテム
概要
Positionerアイテムとは、宣言型UIのアイテムの位置を管理するコンテナアイテムである。
多くのアイテムを通常のレイアウトに配置する必要がある場合に、容易に設計することができる。
Qtの標準的なウィジェットで使用されているレイアウトマネージャと同じように動作するが、それ自体がコンテナであることが異なる。
PositionerアイテムはQt Quick Layoutsに含まれており、UI上のアイテムの位置とサイズの両方を管理しており、サイズ変更可能なデザインに使用する。
Positionerアイテムの種類
下表に、標準的なPositionerアイテムを示す。
| Positionerアイテム名 | 説明 |
|---|---|
| Row | 行の中の子を一列に配置する。 |
| Column | 列の中に子を配置する。 |
| Grid | グリッドの中の子を配置する。 |
| Flow | 必要に応じて折り返しながら、子を横に並べて配置する。 |
| LayoutMirroring | レイアウトの動作をミラーリングするためのプロパティ。 |
| Positioner | Positionerアイテム内の子アイテムがどこに存在するかの詳細を含むプロパティ。 |
Row
Rowは、アイテムを水平方向に並べるために使用する。
以下の例では、行アイテムを使用して、3つの丸みを帯びたRectangleを、外側のRectangleで定義された領域に配置している。
spacingプロパティは、Rectangleの間にわずかなスペースを空けるように設定している。
親アイテムのRectangleが十分な大きさであることを確認して、水平方向に中央に配置されたRowの端にスペースを空けている。
import QtQuick 2.0
Rectangle {
width: 320
height: 110
color: "#c0c0c0"
Row {
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
spacing: 5
Rectangle {
width: 100
height: 100
radius: 20.0
color: "#024c1c"
}
Rectangle {
width: 100
height: 100
radius: 20.0
color: "#42a51c"
}
Rectangle {
width: 100
height: 100
radius: 20.0
color: "white"
}
}
}
Column
Columnは、アイテムを垂直に並べるために使用する。
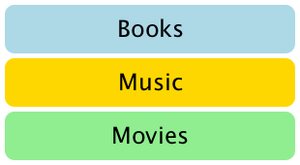
以下の例では、Columnを使用して、外側のアイテムで定義された領域に3つのRectangleを配置している。
spacingプロパティは、四角形の間にわずかなスペースを含むように設定している。
なお、ColumnはItemを継承しているため、背景色が必要な場合は、親のRectangleにプロパティを追加する必要がある。
import QtQuick 2.0
Item {
width: 310; height: 170
Column {
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
spacing: 5
Rectangle {
color: "lightblue"
radius: 10.0
width: 300
height: 50
Text {
anchors.centerIn: parent
font.pointSize: 24
text: "Books"
}
}
Rectangle {
color: "gold"
radius: 10.0
width: 300
height: 50
Text {
anchors.centerIn: parent
font.pointSize: 24
text: "Music"
}
}
Rectangle {
color: "lightgreen"
radius: 10.0
width: 300
height: 50
Text {
anchors.centerIn: parent
font.pointSize: 24
text: "Movies"
}
}
}
}
Grid
Gridは、子アイテムを格子状またはテーブル状に配置する。
以下の例では、Gridを使用して、4つのRectangleを2×2の格子状に配置している。
他のPositionerアイテムと同様、アイテム間の間隔は、spacingプロパティを使用して設定できる。
アイテム間に挿入される水平方向の間隔と垂直方向の間隔には違いが無いため、追加のスペースは子アイテム自体の中に追加する必要がある。
格子状内の空のセルは、Grid内の適切な場所にプレースホルダアイテムを定義して作成する必要がある。
import QtQuick 2.0
Rectangle {
width: 112
height: 112
color: "#303030"
Grid {
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
columns: 2
spacing: 6
Rectangle {
color: "#aa6666"
width: 50
height: 50
}
Rectangle {
color: "#aaaa66"
width: 50
height: 50
}
Rectangle {
color: "#9999aa"
width: 50
height: 50
}
Rectangle {
color: "#6666aa"
width: 50
height: 50
}
}
}
Flow
Flowは、ページ上に単語のようなアイテムを、重ならないように行や列で配置する。
これは、Gridのように、1つの軸(短軸)に沿ってアイテムを並べて、もう1つの軸(長軸)に沿ってアイテムを隣り合わせに並べる。
並べる方向とアイテム間の間隔は、flowとspacingプロパティで制御される。
また、Gridと同様に、アイテム間やアイテムの行間の間隔を独立して制御することはできない。
以下に、FlowとGridの主な違いを示す。
Flow内のアイテムは短軸のスペースが無くなると折り返される。- アイテムのサイズが均一でない場合、1行のアイテムが他の行のアイテムと揃わないことがある。
以下の例では、Flow内にTextの子アイテムがいくつか作成している。
これらは、下図で示したものと同様の方法で配置されている。
import QtQuick 2.0
Rectangle {
color: "lightblue"
width: 300
height: 200
Flow {
anchors.fill: parent
anchors.margins: 4
spacing: 10
Text {
text: "Text"
font.pixelSize: 40
}
Text {
text: "items"
font.pixelSize: 40
}
Text {
text: "flowing"
font.pixelSize: 40
}
Text {
text: "inside"
font.pixelSize: 40
}
Text {
text: "a"
font.pixelSize: 40
}
Text {
text: "Flow"
font.pixelSize: 40
}
Text {
text: "item"
font.pixelSize: 40
}
}
}